Devso Blog
Latest news and developments from Devso, including progress updates on the development of Crash Catch (https://crashcatch.com) and future projects
Crash Catch Backend Rewrite Release
Chris Board
Dec 01, 2021 • 4 min read
A while ago I did a blog post detailing the future plans of Crash Catch which included doing a backend rewrite. You can find more information on that particular topic by see the blog post "The Future of Crash Catch - Converting the API to Laravel".
This post will detail some of the improvements, and changes to the frontend.
Backend Rewrite
You may not notice that much difference in terms of the backend rewrite, but from my point of view, it will make maintainability and implementing features and fixing bugs much quicker to implement.
The crash processing engine is now done in C# .Net Core instead of C++ which makes the build process and installation of that much easier, so it should take me far less time to implement features relating to the crash processing, such as adding new project types.
Changes to Crash Catch Libraries
Due to the changes in the crash processing engine the way HTTP posts are submitted will be slightly different. The current engine uses form-url-encoded POST request, whereas the new backend uses the more common place nowadays JSON POST request.
This means that when the new version of Crash Catch is released there will be new version of the Crash Catch libraries for all available project types. But don't worry, we're maintaining backwards compatibility so you don't need to update straight away.
We will do another blog post on how we implemented this in the not too distant future, so watch this space.
Frontend Improvements
Although the main purpose of this release is for the backend rewrite, I have also made some improvements to the frontend as well as detailed below.
Performance Improvements
Overall there's been significant performance improvements over the frontend, this is mostly caused by me originally being a numpty. I didn't realise ReactJS and more specifically react-router-dom had a special component to change between pages, so I was using a normal which meant every link did a full window page reload instead of just switching the component. Changing this makes the Crash Catch website much more performant and faster at switching between various views.
Form Changes
On the current version of Crash Catch, forms used to aggressively validate, e.g. as soon as you started typing an email address it would show a validation error and make the form resize and move various elements on the screen up and down as the validation error appears and disappears.
Instead on the new release, when you submit the form, the validation is then before and each text box is highlighted with the error message to show why the field was validated. This means you have a chance to enter information in, without being complained at, the first character and avoids the page jumping up and down.
Old form validation

New form validation
Billing Page Improvements
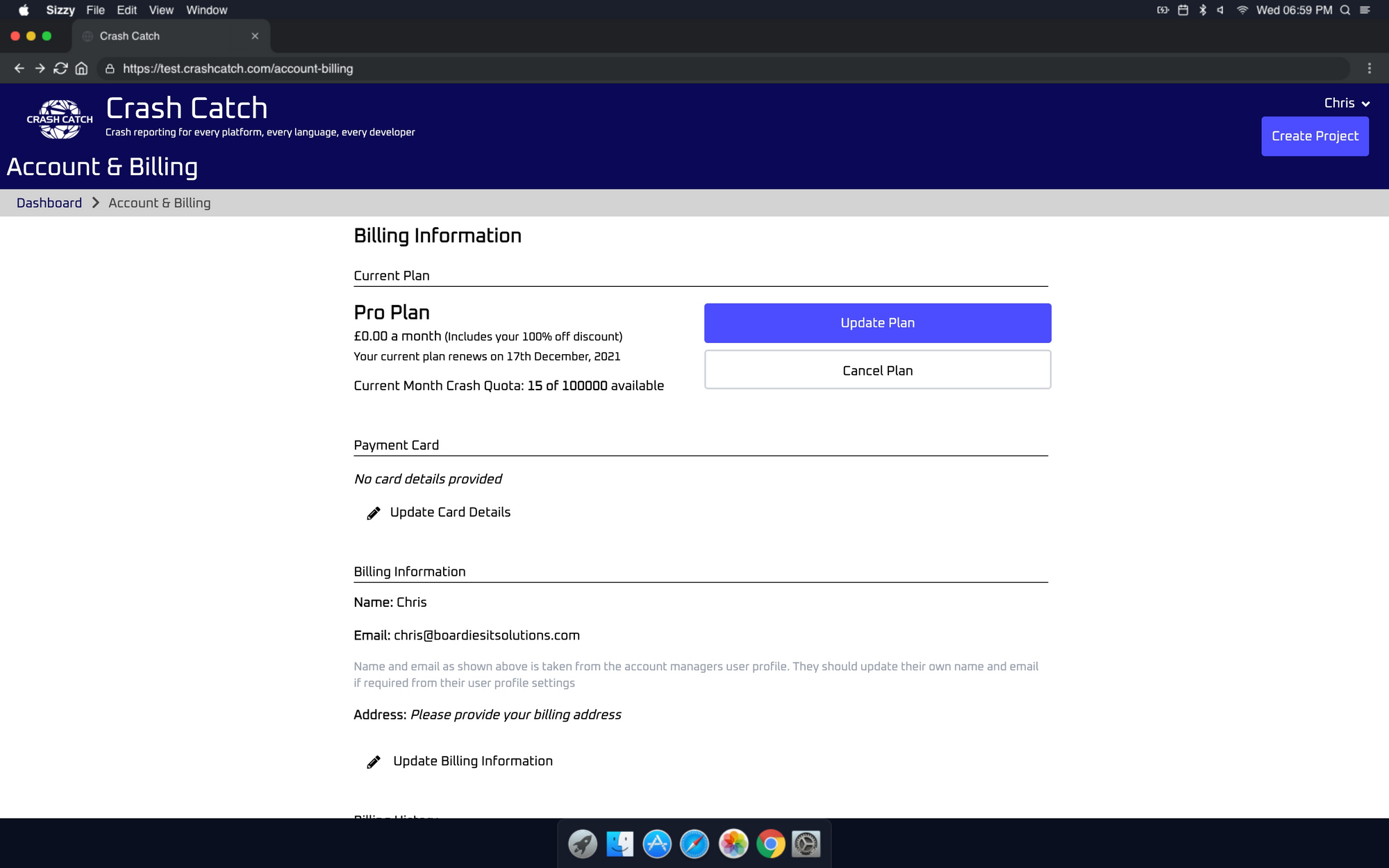
The billing page currently has somewhat limited functionality, all it provided was the ability to update card details and see your next billing cycle and your current plan. On the new version however, this is much more usable. You can easily switch between your plan, close your account, see the last 4 digits of your payment card and update payment and billing address details. An example of the new billing page can be seen below.
Billing Page Improvements
When will the upgrade happen
Good news not long, you might have seen on our Twitter account that we scheduled several maintenance windows covering different areas starting on Monday 6th December 21:30 to UTC to 7th December 03:30 UTC.
This will cover the upgrade of Crash Catch to the latest version bringing these improvements and I can't wait to get this released and see what you think.
These changes to the backend of Crash Catch does result in a change to the libraries that submit crashes to your projects. Don't worry though, we've ensured backwards compatibility so you have time to update your apps and websites. We will be posting a new blog post soon with information about this change and how we're ensuring backwards compatibility.

Are you a developer or involved in Quality Assurance Testing or User Acceptance Testing, you might be interested in Test Track
A simple and affordable test planning and management solution.
Developed by Devso